
Webデザインで使われてるグラフのイラストの大半はIllustratorで作成されていることが多いです。
Illustratorで円グラフの作り方の紹介です。
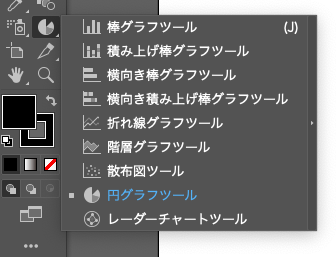
(1)ツールバーから「円グラフツール」を選びます

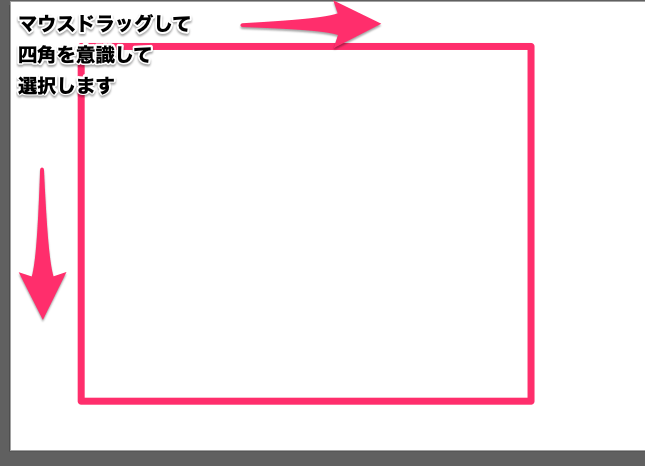
(2)円グラフツールをクリックした後でアートボード上で適当な大きさでドラッグして円グラフの大きさを決めます。

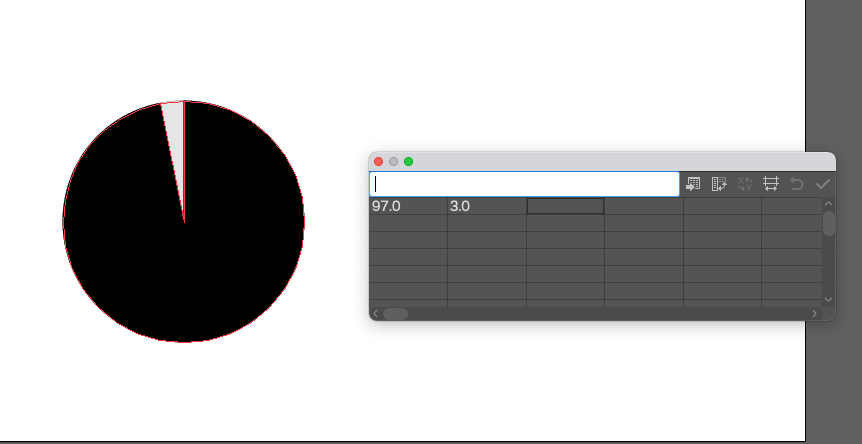
(3)黒い円グラフ作成後に出てきたウィンドウに数値を入力します
図のような円グラフが作成されます。

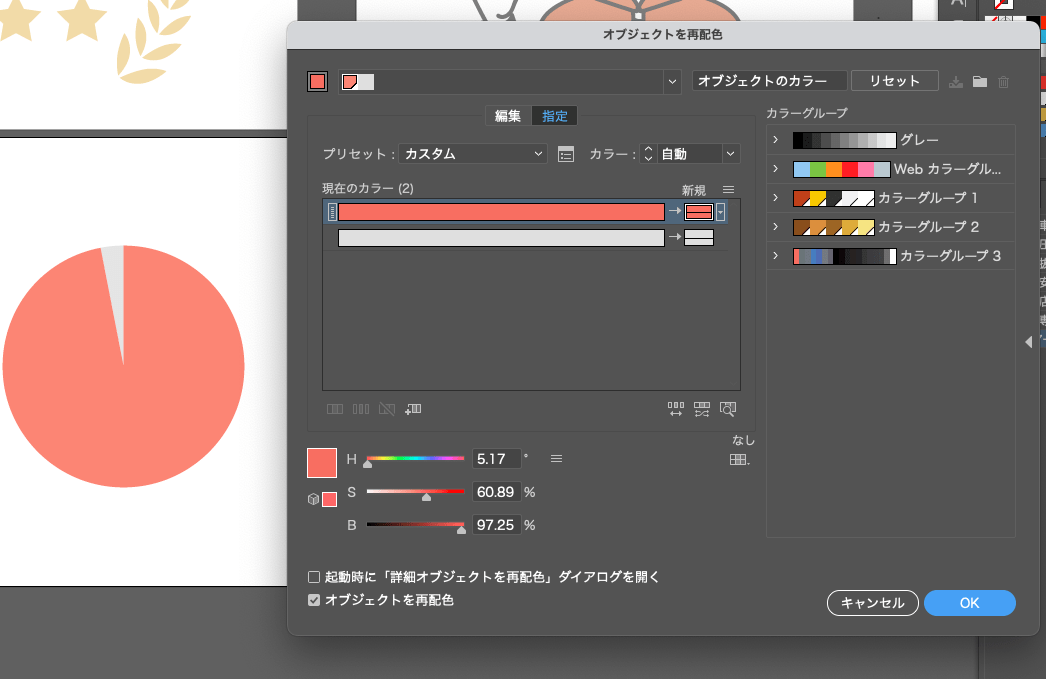
好きな色へグラフを変更する
オブジェクトの再配色で新規から好きな色を選んで色を変えることができます。

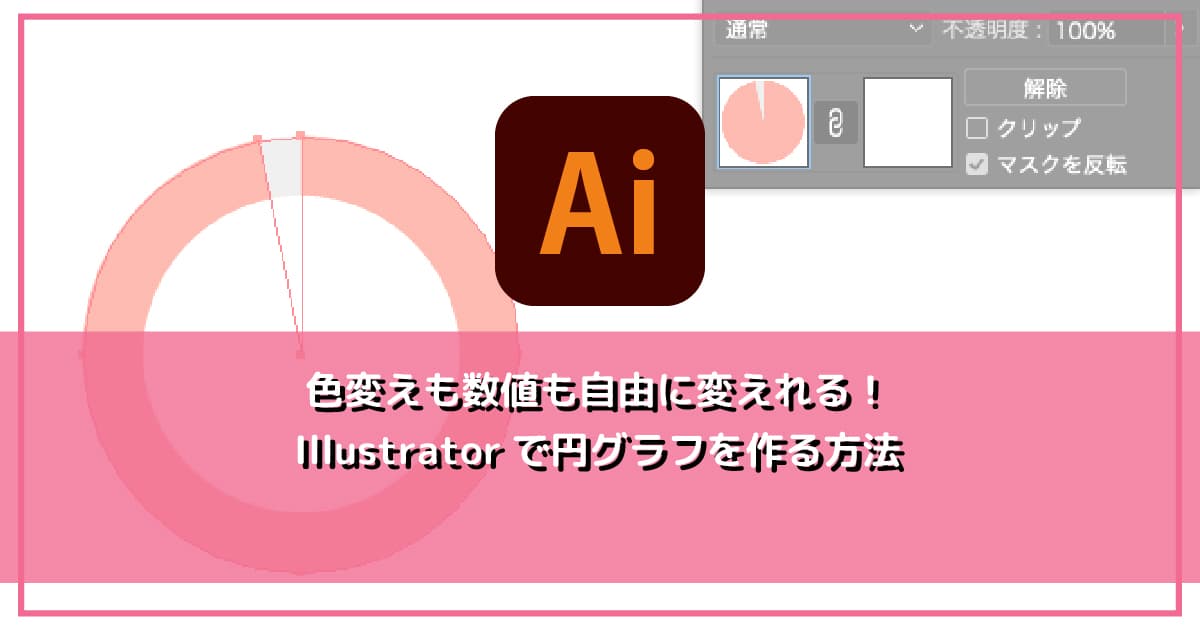
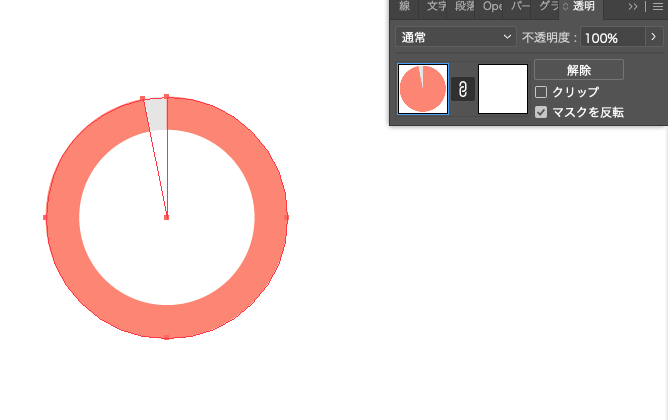
円グラフをドーナツ状にしたいとき
楕円形ツールを選択して円グラフに重ねて「透明」パネルからマスクを作成し、「マスクを反転」をクリックすると円グラフがドーナツ状の形状になります。
ちょっとおしゃれ感が出ます。

Illustratorでグラフを作るメリットは後から数値を自由に変更可能な点と色を自在に変えれる点です。
デザインにおいて自由度は高いです。
デザインに使用するグラフの元データはIllustratorが基本だと思います。
当事務所ではこういったグラフなどのデザイン画像、イラスト制作も承っております。
お気軽にご相談ください。
投稿者プロフィール
- LP専門webデザイナー
-
フリーランスLP専門デザイナーです。
お仕事のご相談はお気軽にお問い合わせください。
インターネット経由で全国からオンライン経由で受注しています。
ブログではweb/LPデザイン、フリーランス、ランサーズのことなど記事を書いています。
最新の投稿
資料請求・お問い合わせ

LP制作についてお気軽にご相談ください。
折り返し制作の流れ、提供サービスについての資料をお送りします。
お申し込みはこちら

依頼内容が具体的に決まっている際はお申し込みフォームからお問い合わせください。ヒアリングシートなど制作に必要な資料を折り返しお送りします。